
HTML Semantic Elements
Reading Time: 3 minutesIn HTML 5, we see the concept ‘semantic elements’, it is commonly used and make the HTML document more easy to read for both browser and the developer. Choosing the right elements for the job as you code means you won’t have to refactor or comment your HTM
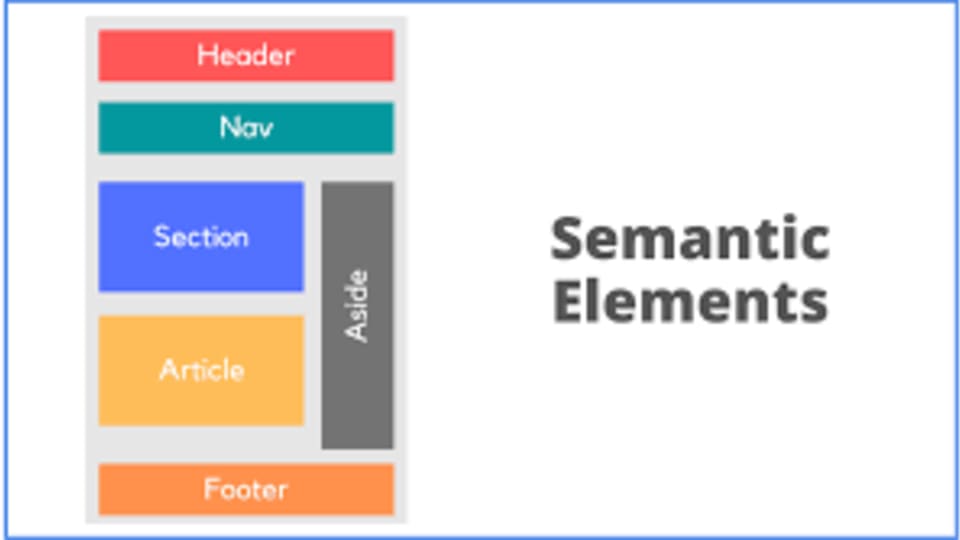
Semantic elements in HTML 5
HTML as we all know it
We all know that HTML is practically not a programming language. But it is the main language that we use to build our web documents. HTML basically stands for Hyper Text Markup Language , it is a mix between ‘Hyper Text’ which is a kind of a link between web pages and the ‘Markup Language’ which we use to define the text for writing our web pages structure. These documents are composed of HTML elements represented by tags, which are written inside angle brackets, to categorize content.
So What about the HTML 5 version?
HTML 5 is the last version of HTML. And it added ,modified and deleted many different elements. We can say that this version comes with different enhancements to make the writing of web pages more accessible and more easy to read.
The most important and unique enhancement we all see in HTML 5 is the Semantic Elements. So let's see what are the semantic elements and how it makes our journey more comfortable as a web developers.
Semantic Elements:
The Semantic concept refers to the way that you can link the word with its concept in HTML document. We all know the HTML elements and how we usually use them in our web page. So now we are making these elements speak for itself.
So before semantic elements we usually depend on the div element in building our web page. And then we use ‘id’ and ‘class’ properties and name them in a way we understand the div element work. Of course we use the CSS to style these elements. The issue was that while we are building our web pages we end up with many ‘divs’ in our web page and many classes and id to style them.
And here comes the semantic elements rule. We can use these element to build our web page directly without the need of putting several divs.
So let's see the most common semantic elements:
Some people find it a little confusing with the article and section elements. To clear this point let's see what is the difference between these two semantic elements?
First the article is more independent and reusable element. You can use it in distributed way. On the other hand, section element is kind of a grouping element. You can put multiple elements like (h1, p, img) inside it. With building different websites you'll notice the difference between all elements directly.
For the nav element , we all remember the navigation part that we used to put our links at the head of the website. It is the same use here but now we don't need the div element to do that , we directly use the nav element. It the same thing with footer,header and aside elements.
Of course there are many others semantic elements you can use to build the web page. Like fig caption, figure, time, data and..etc. You'll choose the right element for your structure and use it directly to build the web page.
So How the semantic elements help us?
1- First it is much easier to read: it is the first thing you are going to notice as a developer that you can directly understand the element work from reading it. In other words, it makes our job easier.
2- It is has greater accessibility: it is not only easier to understand. But also it is more accessible. Search engines and assistive technologies like screen readers can understand the context of web page more easily.
3- Finally , it makes the code more constant: as you can see the web page with semantic elements, you are going to notice that your code is more understandable and easy to catch and refactor. Especially for the DOM(Document Object Model) work.
Semantic elements make the web look nicer. It let the code more friendly to Search engines. I can say as a developer I was really thrilled with HTML 5 and many improvements come with it. If you are still not using these semantic elements, you are missing a lot. Keep up to date and make your web pages more readable.
© 2023 raneem adba
Ref: hubpages
MediaDownloader.net -> Free Online Video Downloader, Download Any Video From YouTube, VK, Vimeo, Twitter, Twitch, Tumblr, Tiktok, Telegram, TED, Streamable, Soundcloud, Snapchat, Share, Rumble, Reddit, PuhuTV, Pinterest, Periscope, Ok.ru, MxTakatak, Mixcloud, Mashable, LinkedIn, Likee, Kwai, Izlesene, Instagram, Imgur, IMDB, Ifunny, Gaana, Flickr, Febspot, Facebook, ESPN, Douyin, Dailymotion, Buzzfeed, BluTV, Blogger, Bitchute, Bilibili, Bandcamp, Akıllı, 9GAG